Bresenham's Circle Drawing Algorithm Derivation
Bresenham circle drawing algorithm is used to determine the next pixel of screen to be illuminated while drawing a circle by determining the closest nearby pixel.
Let us first take a look how a circle is drawn on a pixel screen
(this is how pixel graph is represented)
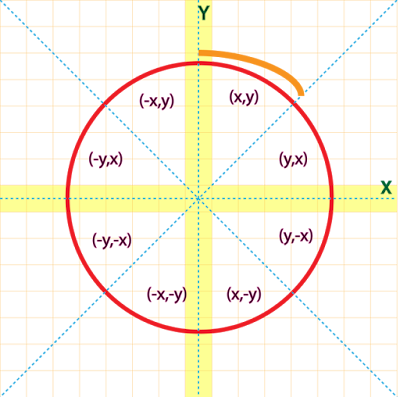
As Circles are symmetrical so the values of y-intercept and x-intercept are
Here,
Radius = OA = r
Due to symmetrical property of Circle we don't need to calculate all the pixels of all the octets and quadrants
We need to find the pixels of only one octet, rest we can conclude through this.
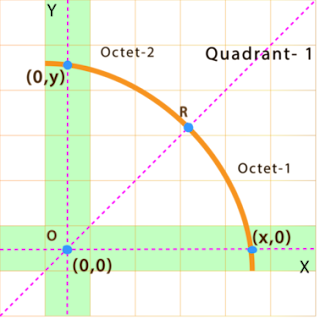
Lets take the Octet 2 which is in quadrant 1
here both x and y are positive
here the initial pixel would be (0,y) coordinate
At point R both the value of both x and y coordinates would be same as R is at same distance of Both X and Y axis.
Derivation of Bresenham circle algorithm:
Let's say our circle is at some random pixel P whose coordinates are (xk, yk).
Now we need to find out our next pixel.
Note- This is octet 2 so here x can never be decremented as per properties of a circle but y either needs to decremented or to be kept same. y is needed to be decided.
Here it needs to decide whether go with N or S.
For this bresenham's circle drawing algorithm will help us to decide by calculating the difference between radius and the coordinates of the next pixels.
The shortest of d1 and d2 will help us Decide our next pixel.
note- xk+1 = xk +1
As xk+1 is the next consecutive pixel of xk
similarly
yk-1 = yk -1
Equation of Circle with Radius r
(x– h)2 + (y – k)2 = r2
When coordinates of centre are at Origin i.e., (h=0, k=0)
x2 + y2 = r2 (Pythagoras theorem)
Function of Circle Equation
F(C) = x2 + y2 - r2
Function of Circle at N
F(N) = (xk+1)2 + (yk)2 – r2 (Positive)
Here the value of F(N) will be positive because N is out-side the circle
that makes (xk+1)2 + (yk)2 Greater than r2
Function of Circle at S
F(S) = (xk+1)2 + (yk-1)2 – r2 (Negative)
Here the value of F(S) will be Negative because S is in-side the circle that makes (xk+1)2 + (yk-1)2 Less than r2
Now we need a decision parameter which help us decide the next pixel
Say Dk
And , Dk = F(N)+F(S)
Here either we will get the positive or negative value of Dk
So if Dk < 0
that means the negative F(S) is bigger then the positive F(N), that implies Point N is closer to the circle than point S. So we will select pixel N as our next pixel.
and if Dk > 0
that means positive F(N) is bigger and S is more closer as F(S) is smaller. So we will Select S as our next pixel.
Now lets find Dk
Dk = (xk+1)2 + (yk)2 – r2 + (xk+1)2 + (yk-1)2 – r2
(replacing xk+1 with xk + 1 and yk-1 with yk -1)
= (xk + 1)2 + (yk)2 – r2 + (xk + 1)2 + (yk -1)2 – r2
= 2(xk + 1)2 + (yk)2 + (yk -1)2 – 2r2 ----- (i)
Now lets find Dk+1
(Replacing every k with k+1)
Dk+1 = 2(xk+1 + 1)2 +(yk+1)2 + (yk+1 -1)2 – 2r2
= 2(xk+1 + 1)2 + (yk+1)2 + (yk+1 -1)2 – 2r2
(Replacing xk+1 with xk + 1 but now we can’t replace yk+1 because we don’t know the exact value of yk )
= 2(xk+1+ 1)2 + (yk+1)2 + (yk+1 -1)2 – 2r2
= 2(xk+2)2 + (yk+1)2 + (yk+1 -1)2 – 2r2 ----- (ii)
Now to find out the decision parameter of next pixel i.e. Dk+1
We need to find
Dk+1 - Dk = (ii) - (i)
= 2(xk+2)2 + (yk+1)2 + (yk+1 -1)2 – 2r2
- [ 2(xk + 1)2 + (yk)2 + (yk -1)2 – 2r2]
= 2(xk)2 + 8xk + 8 + (yk+1)2 + (yk+1)2 - 2yk+1 + 1 - 2r2
- 2xk - 4xk – 2 - (yk)2 - (yk)2 + 2yk - 1 + 2r2
= 4xk + 2(yk+1)2 - 2yk+1 - 2(yk)2 - 2yk + 6
Dk+1 = Dk + 4xk + 2(yk+1)2 - 2yk+1 - 2(yk)2 - 2yk + 6 ----- (iii)
If (Dk < 0) then we will choose N point as discussed.
i.e. (xk+1, yk)
that means our next x coordinate is xk+1 and next y coordinate is yk i.e. yk+1 = yk, putting yk in (iii) in replace of yk+1
now,
Dk+1 = Dk + 4xk + 2(yk)2 - 2yk - 2(yk)2 - 2yk + 6
= Dk + 4xk + 6
If (Dk > 0) then we will choose S point.
i.e. (xk+1, yk-1)
that means our next x coordinate is xk+1 and next y coordinate is yk i.e. yk+1 = yk-1 putting yk-1 in (iii) in replace of yk+1
now,
Dk+1 = Dk + 4xk + 2(yk-1)2 - 2yk-1 - 2(yk)2 - 2yk + 6
Now we know
yk-1 = yk – 1
therefore,
Dk+1 = Dk + 4xk + 2(yk -1)2 - 2(yk -1) - 2(yk)2 - 2yk + 6
= Dk + 4xk + 2(yk) 2 + 2 - 4yk - 2yk +2 - 2(yk)2 - 2yk + 6
= Dk + 4xk - 4yk + 10
= Dk + 4(xk - yk) + 10
Now to find initial decision parameter means starting point that is (0,r) ,value of y is r
Putting (0,r) in (i)
Dk = 2(xk + 1)2 + (yk)2 + (yk -1)2 – 2r2
D0 = 2(0 + 1)2 + r2 + (r -1)2 – 2r2
= 2 + r2 +r2 + 1 – 2r
= 3-2r
Hence we have derived the bresenham’s Circle drawing technique.
More>>
More>>
Bresenham circle drawing algorithm
Bresenhams Circle drawing program in C
Bresenhams line drawing derivation
Bresenhams Line drawing program in C
Mid point circle drawing algorithm's derivation
What is computer graphics
Bresenhams Circle drawing program in C
Bresenhams line drawing derivation
Bresenhams Line drawing program in C
Mid point circle drawing algorithm's derivation
What is computer graphics





good work
ReplyDeletewell done
ReplyDeletewell explained
geniune work
keep it up
embioAinyo Christy Smith https://marketplace.visualstudio.com/items?itemName=2quaetrisge-bu.Descargar-Your-Story-gratuita
ReplyDeleteocunaqal
graminFel-ko_1981 Paul Calhoun https://www.homitest.com/profile/Carmageddon-2-Carpocalypse-Now-Full-Download-VERIFIED/profile
ReplyDeletenyalykuli
malumtueyo Heidi Bennett DesignCAD 3D Max
ReplyDeleteLibreOffice 7.4
Website
ScreenHunter Pro
igsidurchneapp
Very nice work, but there’s a mistake in equation (iii), value of 2yk should be positive in the equation, not -2yk.
ReplyDeleteGreat and that i have a tremendous give: Who To Contact For House Renovation house cleaning after renovation
ReplyDeleteMaster the art of circle drawing with Bresenham's algorithm! Just as hosting mella provides precise hosting solutions, Bresenham's derivation ensures accurate and efficient circle rendering!
ReplyDeletenot good cant understand
ReplyDeletei am kanishka
ReplyDelete