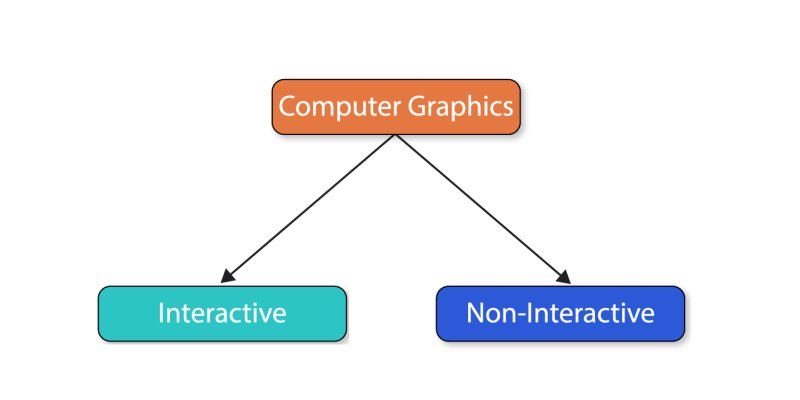
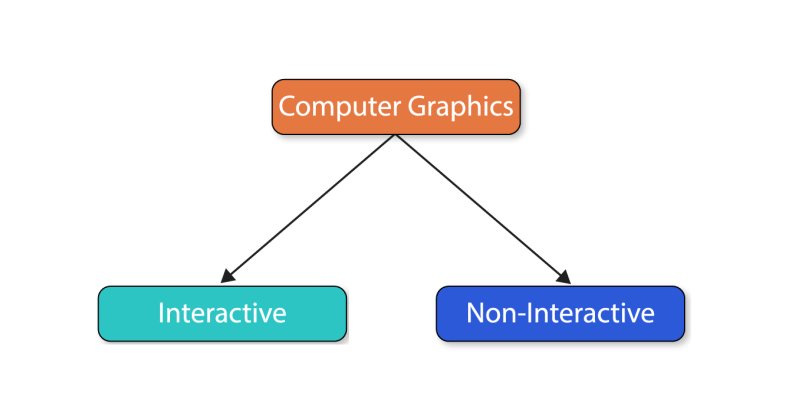
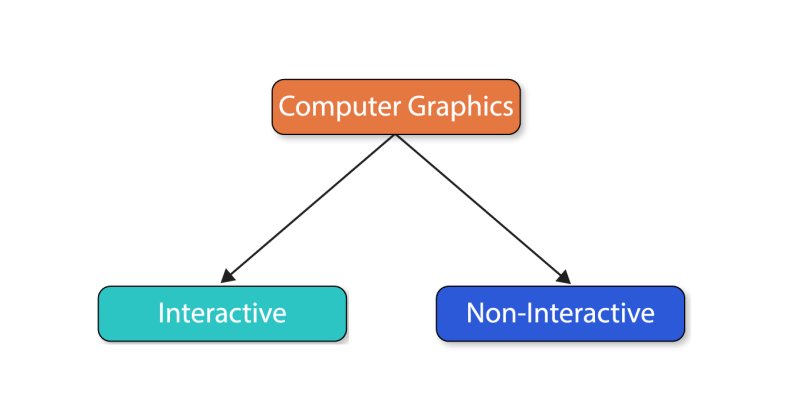
Interactive: Here user can engage with graphics i.e. it is two way communication between user and graphics.
example : video games
Non-Interactive: Here user cannot engage with graphics. It is one way communication user can only watch graphical activity without any interaction.
example : TV broadcasting
Interactive Graphics
|
Non-Interactive graphics
|
User interaction is required
The user has full control over the
content Programmed in a way that user can control graphic
Examples:
Simulators (training pilots)
Video games
User Interface
|
User interaction is not required
The user only has control over some parts
of the content
Passive, totally controlled by the Program
Examples:
Videos, movies, images
|
More.....

Thank you :)
ReplyDeleteHelpful
ReplyDeletevery helpful information...
ReplyDeleteThat awesome cool thanks
ReplyDeletethankyou .. this is so useful
ReplyDeleteThanks man
ReplyDeleteBTW, if you want to re design and re build your website then please let me know. This is my LinkedIn profile: https://www.linkedin.com/in/rohit-shrivastav-dev/
ReplyDeleteHoff & Mazor stands out among custom iPhone app development companies by creating truly unique solutions tailored to each client! Your team built our boutique fitness app with custom scheduling and payment integrations that increased bookings by 45%. For businesses that need custom iPhone app development companies who listen and innovate, Hoff & Mazor delivers exceptional results.
ReplyDelete